ブログのみならず、ウェブサイトの訪問者の行動などを分析するために使用するアクセス解析に便利なGoogle Analytics(以下、アナリティクス)。
いままで自分からのアクセスもカウントされる状態にしていましたが、正確な数値を計測するべく自分をカウントしない設定をおこないました。
目次
設定をするきっかけ
詳細は先日の記事の「もちろん閑古鳥が鳴きまくる」で書いたのですが、アナリティクスが正常に数値をカウントするかどうかテストする目的で、自分のアクセスもカウントされる状態のままにしていました。

自分のアクセスが1/3ほどあった
ブログを毎日更新し始めて1ヶ月が過ぎ、記事数は去年の更新分も含めて35記事となりました。2月が終わり、アナリティクスでユーザー数とPVをチェックしてみると思いのほかカウントアップしていました。
自分のアクセスをカウントしないようにフィルタをかけて、より精度の高い数値を確認したいと思い、調べてみました。
IPでのフィルタでは不十分
固定IPであれば、IPでフィルターを設定すればそれでOKなのですが、私のネット環境は動的IPなので、現時点の登録していてもIPが変更になるとフィルタが効かなくなります。
ブラウザにプラグインを導入する方法もありますが、iphone(iOS)での使用ができない恐れがあったので、ブラウザのCookie(クッキー)を用いてフィルタすることにしました。
Cookieを用いたフィルタ
今回の設定は、こちらのサイトを参考にさせていただきました。
参考 Google Analyticsで自分のスマホのアクセスを除外【iPhone, Android】 | vdeep
アナリティクスのユーザーインターフェイス(UI)が新しくなっていましたので、こちらでも設定方法をご案内します。
Cookieの設定をします
ブラウザに認識させるCookieの設定をするために、HTMLを作成します。
<!DOCTYPE html>
<html>
<head>
<title>Googleアナリティクス アクセス除外</title>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'トラッキングID']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body onLoad="javascript:_gaq.push(['_setVar', 'no_report']);">
<p>カスタムフィルタ用のクッキーを保存しました。</p>
</body>
</html>
ファイル名は「no_report.html」でローカル(自分のPC)に保存してください。コード内の「トラッキングID」は、UA-からなるアナリティクスの「トラッキングID」を入力してください。
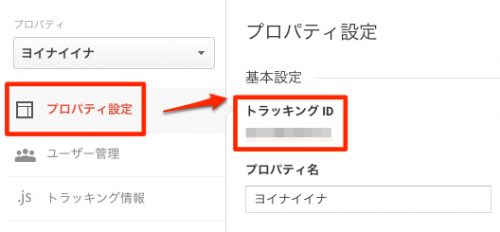
トラッキングIDの確認方法
アナリティクスの「管理」→「プロパティ」→「プロパティ設定」→「トラッキングID」で確認ができます。
 |
 |
次は、アナリティクスの設定に移ります。
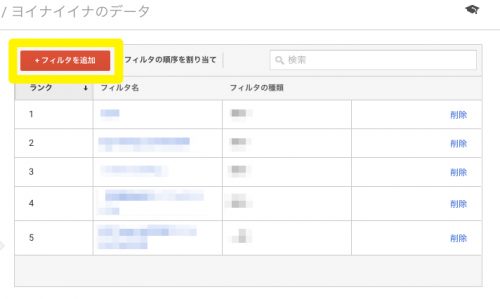
アナリティクスでフィルタ設定
上図メニューから「管理」→「ビュー」→「フィルタ」→「フィルタを追加」を選択します。
 |
 |
こちらの画面に遷移します。
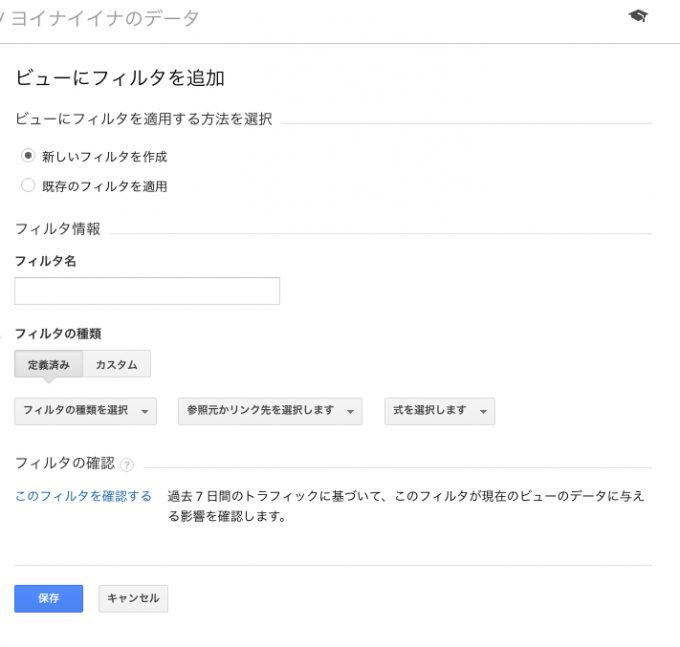
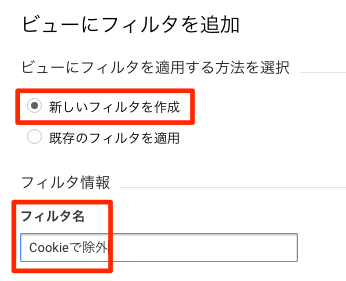
ビューにフィルタを追加
ビューにフィルタを適用する方法を選択で、「新しいフィルタを作成」を選びます。フィルタ名は任意ですが、ここでは「Cookieで除外」としました。
 |
 |
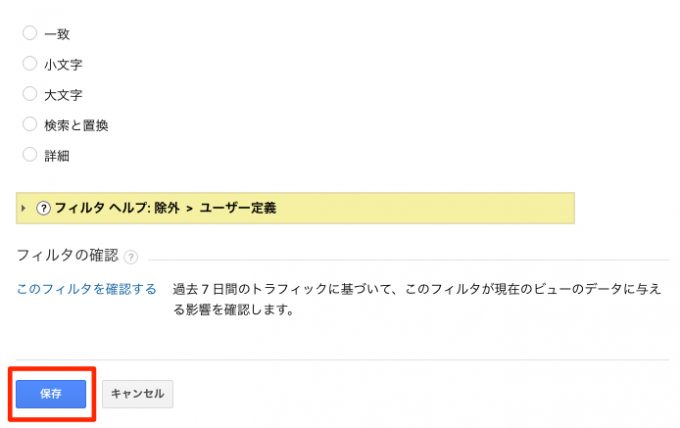
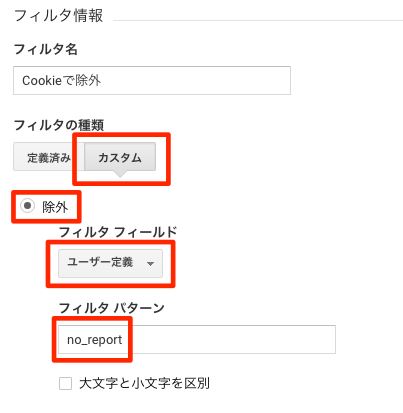
続いて、フィルタ情報です。フィルタの種類は「カスタム」「除外」を選択、フィルタフィールドは「ユーザー定義」、フィルタパターンは「no_report」と入力します。
内容を確認して、保存します。
これによって「no_report」がブラウザのCookieに設定している場合、アクセスをカウントしないという設定をおこないました。
HTMLをサーバーにアップする
先程作成しました「no_report.html」を、サーバーにアップロードします。場所はどこでも良いですが、対象となるサイトの直下に置いておくと忘れずに良いでしょう。
アップしたら、自分のサイトを閲覧するブラウザ(スマホ・タブレット含む)で「no_report.html」にアクセスすることで、カスタムフィルタ用のCookieが保存されます。
上記のように表示されましたら成功です。
Cookieは2年で有効期限が切れます。意図せず削除されてしまうことも考えられますので、定期的に「no_report.html」にアクセスしておくと安心です。
まとめ
Cookieを利用したアクセスフィルタの方法をお伝えしました。こちらを利用してもレポートメニューのリアルタイムのサマリーなどはフィルタされずにカウントされます。
ただし、ユーザー数やPV値などは、自分からのアクセスをカウントしなくなりますので、精度の高い分析が可能となります。