こんにちは、大城あしか(@417ena)です。
WordPressでブログを運営していると、カスタマイズをしてみたいと思ったことはないでしょうか。
そこでネックとなるのがHTMLとCSSのスキルが必要になるということです。
私も運営をしているブログを、自分自身が思い描いているデザインどおりに表現することができたら、きっと楽しいだろうなという思いがありました。
このような理由もあり、自らで作業をしてブログのデザインを具現化していきたいと考えていました。
はじめに
私は、2011年にHTMLとCSSを学ぶ機会がありましたので、基本は身についているのですが、いかんせん月日が経っていること、普段あまりHTMLやCSSを扱う業務に就いていなかったので、すっかりサビついてしまいました。
もう一度、HTMLとCSSをイチから学んでしっかりと知識と技術を身につけたい。今度のスキルアップに活かしたい。と考えていた際に本書『HTML+CSSワークショップ』のことを知りました。
染谷昌利さん(@masatoshisomeya)が主宰するオンラインサロン「ギガ盛りブログ飯」の読み放題サービスを通じて、エムディエヌコーポレーション社より献本していただきました。
本書の特長
サブタイトルに「手を動かして学ぶWEBデザイン」とあるように、読んだ内容をそのまま知識として蓄えるための本ではなく、その名の通りHTMLとCSSの手引書、入門書となる一冊です。
表紙の裏帯に、
- 読みながらソースコードを書き進める構成
- 制作過程を省略せず、ていねいに解説
- 基本から現場のノウハウまで習得できる
ということが特長として挙げられています。
また、表帯には『Webサイトを自分で作る力がゼロから一歩一歩確実に身につく!』と記されています。
特典とページ構成
教材として、サンプルサイトとダウンロードデータが用意されており、本に記載されている実際のデータを用いてHTMLとCSSの構築を学べるため、とても便利です。
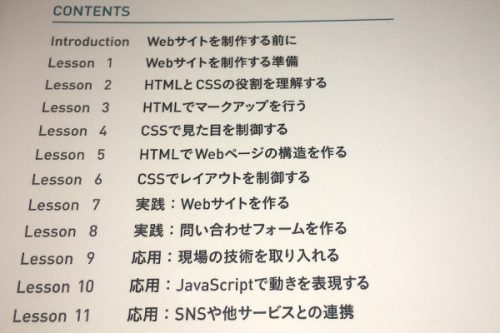
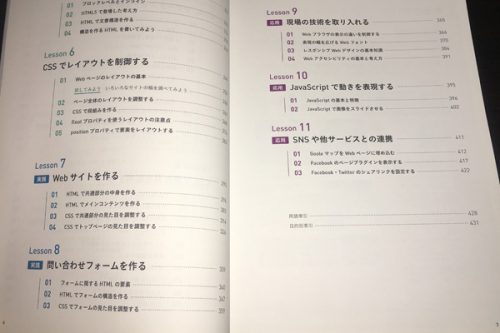
本の構成は序論の『Webサイトを製作する前に』から始まり、レッスン1〜11までの本編から成り立っています。
各章の成り立ち

レッスン1〜2は『Webサイトを製作する準備』や『HTMLとCSSの役割を理解する』といった知識を身につける内容です。
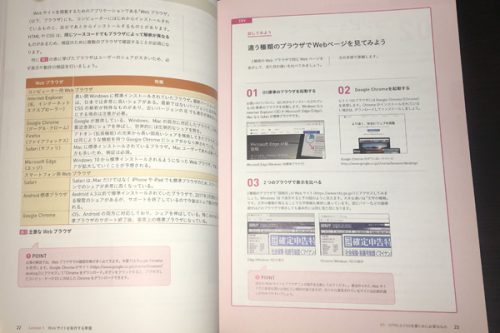
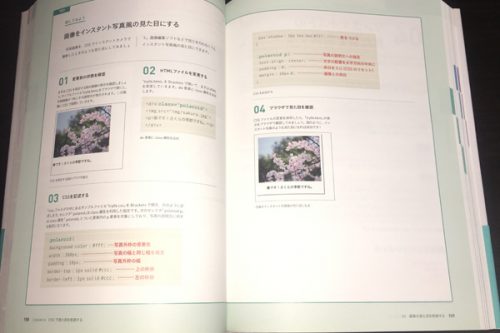
レッスン3〜6でHTMLとCSSを実際に触ってどのような表現ができるのか、基礎的な作業を学びます。
この前半部分には、「試してみよう」というお題が設けていて、理解度を確認しながら先へ進めることができます。


後半は実践と応用編

レッスン7〜8はいよいよ『Webサイトを作る』実践に入ります。また、レッスン8では『問い合わせフォームを作る』作業もおこないます。
本書の集大成となる、レッスン9〜11は応用です。レッスン9の『現場の技術を取り入れる』では、プロの現場で制作に携わるために必要な技術の概要が記されています。
レッスン10は『JavaScriptで動きを表現する』ところまでチャレンジすることができます。最後にレッスン11は『SNSや他サービスとの連携』について身につけられる内容となります。
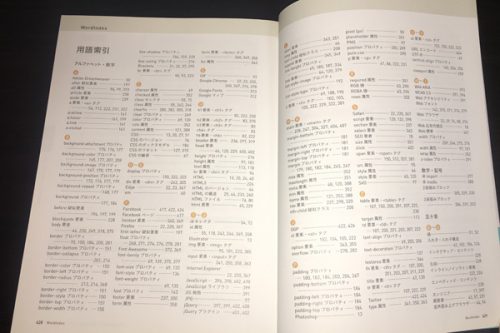
巻末に用語索引を活用する

このような手引書となる本は、1ページ目から順番に読んでいくことも当然大切となりますが、巻末に『用語索引』が用意されていますので、分からない箇所を逆引き辞書のような使い方で調べることもできます。
まとめ
WordPressブログのカスタマイズの際に役立つ一冊、『HTML+CSSワークショップ』のレビューをお伝えしました。
これからWordPressでブログを運営しようとしている方、もうすでに運営している方でカスタマイズを積極的におこなっていきたいと考えている方にはとても参考になることでしょう。
過去にもWordPressのオススメ本の記事を書いていますので、併せてご覧ください。